How to add a browser icon (or favicon) in Squarespace
A favicon, also known as a browser icon, is a tiny square image that appears beside your webpage's title in browser tabs and various other spots across the web. This seemingly small detail plays a big role in making your site stand out amidst a sea of browser tabs and bookmarks. Adding a custom favicon to your Squarespace website not only enhances your site's visual appeal but also strengthens its brand identity.
By default, all Squarespace sites come with a cube favicon, a symbol recognized by those familiar with the Squarespace community. However, replacing it with your own image allows you to tailor your site's branding to better reflect your unique identity.
Adding your custom favicon is a breeze:
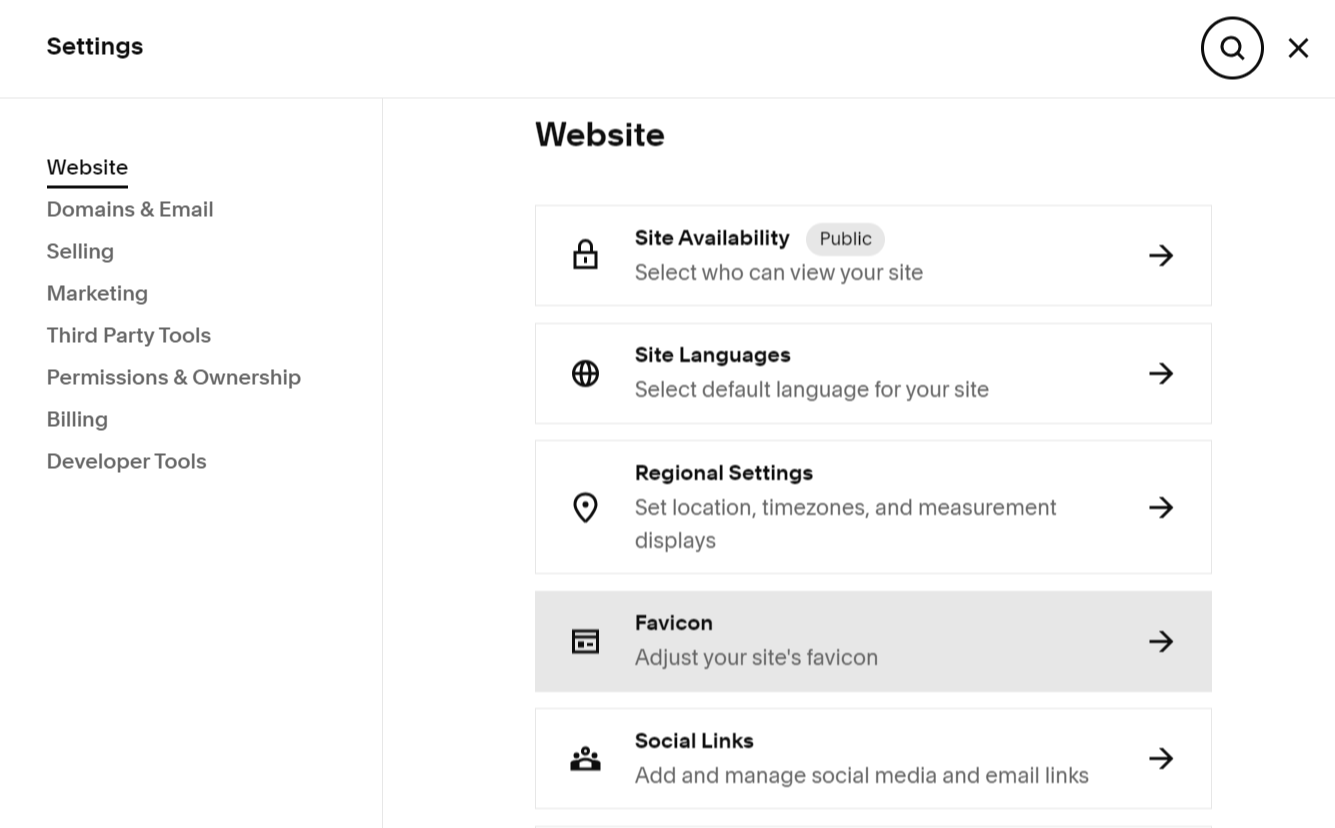
Open the Favicon panel (settings -> website -> favicon).
Simply drag your chosen image into the uploader or click to select a file from your computer.
For extra flair, you can even provide an alternate version of your favicon for Dark Mode viewing.
Once uploaded, click Save to implement your changes.
If your new favicon doesn't appear immediately, a quick browser cache clear and restart should do the trick. Browsers can be persistent in holding onto cached favicons.
Now, let's talk about how your custom favicon will display:
In Safari, your favicon pops up when you click the address bar or open multiple browser tabs.
While it usually doesn't appear on mobile browsers, it may be displayed next to your site in search results, further boosting your brand's visibility.
To ensure optimal performance, consider these best practices:
Image Resolution: Aim for dimensions between 100px × 100px and 300px × 300px, even though they display at a standard size of 16px × 16px. This size consistency ensures compatibility across browsers and devices.
File Format: Stick to .png files for your favicon image, as .ico files are not supported.
File Size: Keep your favicon image files under 100 KB to prevent performance issues.
Multi-Version Favicons: While we don't support multi-version favicons, you can streamline the process by using a single version of the image and removing any additional versions from the file.
With a custom favicon in place, your website not only looks more professional but also stands out just a little more in the crowded online landscape.
How to create your favicon yourself:
With Canva, designing your favicon is a breeze. Choose custom dimensions, get creative with icons and colors, then save as PNG (also possible with a transparent background when you have a premium Canva account!). This ensures seamless integration across light and dark modes. With Canva, your professional favicon is just a few clicks away.
OUR NEWEST ADDITION:
’VIOLET’ SQUARESPACE TEMPLATE
FOR AUTHORS, WRITERS, BLOGGERS OR ANY OTHER PROFESSION
Introducing Squarespace's 'Violet' template—a versatile design initially crafted for authors, writers and bloggers but perfectly suited for any other profession.
Embrace a serene theme inspired by natural, beige, and creamy white tones, drawing from their tranquil essence. With its sleek aesthetic and understated charm, this template offers a visually appealing experience that resonates with writers seeking a polished online presence.
Tailored sections cater to writers and bloggers, while the template's adaptability makes it suitable for professionals in various fields or even for personal use.