How To Change Font in Squarespace 7.1
Font selection and color play crucial roles in the overall design and user experience of a website. They contribute significantly to brand identity, readability, and visual appeal. As a leading platform for website creation, Squarespace understands the importance of these elements and provides users with intuitive customization options.
In this blog post, we'll delve into the process of changing fonts and font colors on Squarespace websites. Whether you're aiming to align your website with your brand's visual identity or simply seeking to refresh its aesthetic, Squarespace offers straightforward tools to help you achieve your goals. Let's explore how you can leverage these customization options to enhance the look and feel of your Squarespace website.
Accessing the Font and Font Color Settings
Customizing fonts and font colors in Squarespace is a straightforward process that can be easily accomplished through the platform's intuitive interface. First go to the Squarespace website in your dashboard you wish to edit and click on the "Edit" button to access the editing interface.
In the top right corner of the editing interface, locate the paintbrush icon and click on it.
A menu will appear. From this menu, click on "Fonts".
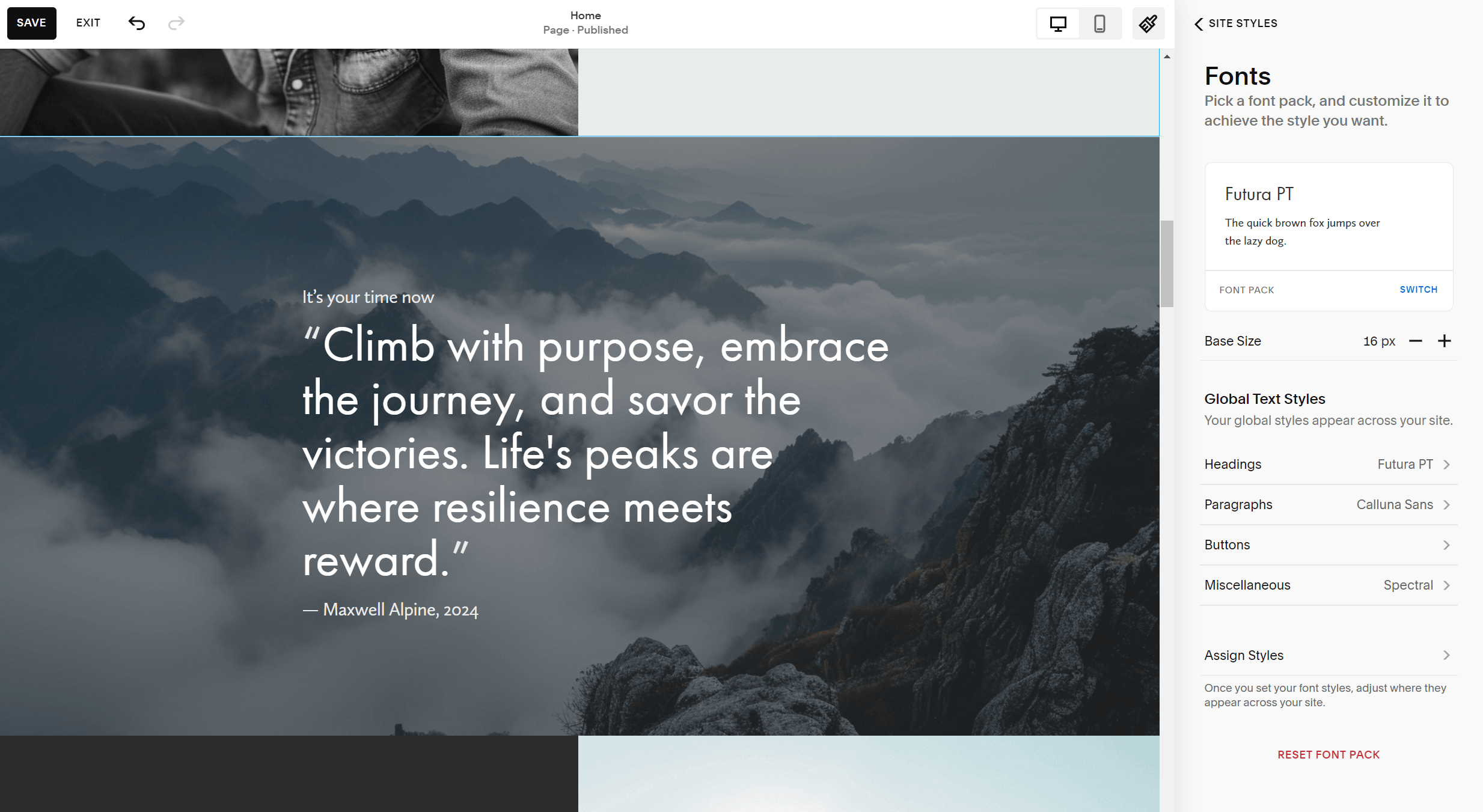
Now you will see all the font editing options available for customization.
Firstly, you'll find Font Packs, curated sets comprising multiple fonts, each designated for specific elements of your website. These sets may include fonts for titles, navigation menus, general content, and more. These selections are meticulously crafted by Squarespace designers to ensure harmony in both design and usability. Opting for a Font Pack provides a quick solution if you prefer a cohesive font scheme without individual customization.
Alternatively, if you seek more granular control over your typography, navigate to the Global Text Styles section. Here, you can fine-tune fonts for specific elements such as headings, paragraph text, or buttons manually.
When you adjust font styles, a real-time preview appears alongside your editing interface, allowing you to visualize changes instantly. It's important to note that alterations made here apply universally across your entire site, rather than on a per-page basis. For instance, modifying the appearance of headings will affect all headings throughout your site.
The level of customization available is extensive, granting you virtually unlimited design freedom. You can adjust font weight, style, line height, spacing, and apply transforms, among other options. Naturally, you can also select your preferred font family from a wide range of choices.
Font Styling
To style your fonts, you can go to ‘Global Text Styles’ and select the type of font you want to style. Font styling provides you with the flexibility to customize various aspects of the text appearance across your website. These include:
Font Weight: Adjusting the thickness or thinness of the text, similar to bold but as a baseline.
Line Height: Modifying the vertical spacing between lines of text.
Letter Spacing: Altering the spacing between individual letters to control the density of text.
Style: Applying formatting such as bold, italics, underline, and other common styles to the font.
Transform: Automatically capitalizing some or all of the text.
Size: Changing the font size.
These stylistic changes can be applied to different categories of text on your site. For instance, adjusting your H1 tags will affect all instances of those tags throughout your site, while modifying your paragraph copy will impact your default text site-wide. It's crucial to test these changes across various pages, buttons, and navigation elements to ensure proper display on both desktop and mobile versions of your site.
It's important to note that certain fonts may behave differently in specific contexts, such as drop-down menus or buttons, or when particular transforms are applied. Therefore, it's advisable to thoroughly review the appearance of your site on both desktop and mobile devices, ideally using multiple browsers or devices to ensure consistency and optimal display.
Looking for inspiration for font pairings in Squarespace? Check out our previous blog post where we share some of our favorite combinations:
7 OF OUR FAVORITE FONT PAIRINGS FOR SQUARESPACE IN 2024
Change Font Color
Return to 'Site Styles' within the Paintbrush Icon:
Navigate back to the editing interface of your Squarespace website.
Locate the paintbrush icon, typically found in the top right corner of the editor.
Click on the paintbrush icon to access the design customization options.
Access the 'Colors' Section:
Within the 'Site Styles' menu, locate and click on the 'Colors' option.
This will open up the color customization panel where you can adjust the color palette for your website.
Edit Your Color Palette:
In the 'Colors' section, you'll find options to edit your color palette.
Squarespace allows you to customize the color palette so that the sections and fonts on your website automatically match each other. You can even upload an image, so Squarespace generates a color pallette which fits the image you upload.
Click on the color swatches to change them to your desired colors. You can select from the available options or input custom color codes.
Customize Each Color Theme:
You calso have the option to edit each color theme individually.
Click on the specific color theme you want to customize, here you can change colors for all font types in your sections which use this specific color theme.
Adjust the color settings to your preference for each font type, ensuring consistency and harmony across your website's design.
Additional Tips and Best Practices
Consider Accessibility Guidelines: Ensure that your font selection and font color choices adhere to accessibility standards. Pay attention to contrast ratios between text and background colors to ensure readability for all users, including those with visual impairments.
Explore Inspiration Resources: Seek out resources for inspiration and discover new font combinations and color schemes. Websites, design blogs, and typography communities can offer valuable insights and ideas for enhancing your website's visual appeal.
Regularly Update Font Choices: Keep your website fresh and engaging by revisiting and updating your font and font color choices regularly. As design trends evolve and your brand evolves, refreshing your typography can help maintain a contemporary look and feel.
OUR NEWEST ADDITION:
’Nova’ SQUARESPACE TEMPLATE
FOR Virtual Assistants, Social Media Managers OR ANY OTHER online business owner
Introducing the 'Nova' Squarespace Template—a sleek and minimalist design meticulously crafted for virtual assistants, social media managers, and solo business owners.
Designed with simplicity and versatility in mind, 'Nova' offers a clean aesthetic with subtle accents, making it perfect for professionals in various creative fields. Whether you're managing social media campaigns, providing virtual assistance, or running your own business, 'Nova' provides a sophisticated yet approachable platform to showcase your services and expertise.
With its minimalistic design elements and intuitive layout, 'Nova' ensures a seamless user experience for both you and your clients. Highlight your skills, services, and portfolio with ease, while also offering a streamlined experience for potential clients to connect with you.
Equipped with essential features such as customizable sections and an integrated webshop option, 'Nova' empowers you to present your offerings and sell your services effortlessly. Whether you're a seasoned professional or just starting your entrepreneurial journey, 'Nova' provides the ideal foundation to establish your online presence with elegance and professionalism.